

微信 现在
三佳网络:10年建站+SEO经验,一对一服务.........


走过13年历程的 互联网整合营销机构



提升企业营业额

提升企业形象及知名度

扩大企业市场份额

提升企业竞争力

what ?
你准备做个什么类型的网站?展示型网站

推广型网站

营销型网站

商城型网站


资深设计师为您量身定制官网

专业建站水平,网站高效高质量上线

企业官网定制费用不到万元

知名合作品牌与各行业对应网站解决方案,为您找到最佳的方来

项目顾问全天候不间断为您提供贴心的售后服务

诚信服务,制作过程有任何不满意均可申请全额退款,让您无后顾之忧








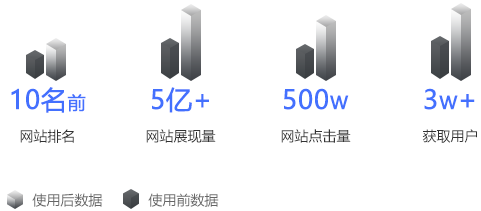
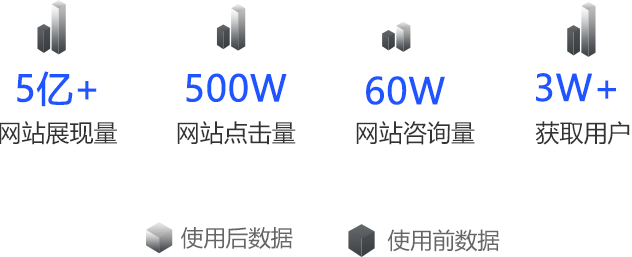
获得更多优质客户
专注于财务顾问的好顺佳集团,通过网站建设、网络推广、SEO推广等多种渠道定位精准人群,有效获取30000名客户合作。


2600成功项目经验
30上市公司选择
60的专业团队



版式是一种宏大的东西,“不妨经过它证明、认可和瓜分文本的含意(大概它缺乏含意),大概蓄意地举行假装。”版式的这个典范的设置来自于robert bringhurst的the elements of typographic style,它同样实用于web版式,个中波及在几毫秒的功夫内抓住读者群的提防力—要不就会遗失她们,使得她们光临另一个网站、另一个链接大概另一种招引人的声响。
在the elements of typographic siyle (它被看作是版式的圣经) --书的媒介中。robert binghurst指出书式的普通规则独力于任何一定的排版媒体。但是在过程差不离20年在web上树立字体的苦楚之后,设计师毕竟不妨扬眉叶气且不妨在不危及详细或实行的情景下运用需要的款式元素。近几年在决定web版式的将来上面表演着至关要害的脚色:只是几年前还没辙设想的工作在即日仍旧形成了大概,而且将在来日以至会变得更好。
字体设计师jos buivenga 宣称“web上的笔墨正在变得郑重”,他觉得web版式设计特殊有出息一对于字体设计师和 web设计师都是如许。jon tan关切地把web版式的暂时情景称为“昌盛昌盛”“对于web版式来说,此刻是一个震撼人兴的功夫。”stephen coles赞美地说道,“新本领、运用笔墨的新办法,以及专”]为新媒体创造的新字体不足为奇。”在往日几年不是如许令人激动,由于没有大众的规范,而且只会在字体供给商、欣赏器创造商和用户傍边惹起对于“web上的字体该当怎样处事” 的商量。
1.web版式的衍化
在往日几年爆发了什么工作使设计师对web上的版式的情景感触如许冲动和达观?自从1995年此后咱们简直走了一段很长的路,其时netscape初次把<font>标签增添到html中。web设计师没用多长功夫就对她们的排版选项如许受控制以及html如许受实质和款式的遏制感触不合意。第二年,颁布了第一个css(层叠款式表)典型,用来把表白与构造分割开。
css”不只不妨使web文书档案更美丽”,bert bos写道,他于1996年介入w3c(万维网同盟)并从事与css关系的处事,“它还为与咱们的语义web的目的相违反的试验震动供给代替计划:<font>标签、代替文本的图像、分割符元素。咱们蓄意html文书档案可考察、独力于摆设、简单维护而且可重用,所以咱们试验把文本/构造与款式分割开,使其尽大概简单和有吸吸力。”
在web上运用css属性编排文本款式变得如许简单和高效,它们不妨遏制假名之间的间距、笔墨、定位、目标、文本脸色和款式。一个题目获得领会决, 然而再有很多题目仍旧有待于处置,囊括不许指定用户的呆板.上不生存的字体。web设计师别无采用,只能运用多种文本代替本领以表露非web安定的字体,比方静态图像代替、sifr、 cufon、 typeface.js 和facelift。每种本领都有它本人的题目:减少的页面加载功夫和页面巨细、对第三方运用步调或javascript的依附、不行采用的文本,大概费时的文本革新和文本天生。上述的一切本领都不倡导用来大块的文本。明显,须要一种更直觉、更天然的排版本领。
当css2典型于1998年颁布时,给设计师引|荐了@font-face准则,它经过链接到不属于中心web安定字体一局部的字体, 不妨矫正字体采用进程。但是,很多工作都堕落了。microsoft 和netscape在它们的欣赏器中采用各别的本领来扶助web字体,而不是扶助运用最普遍的字体魄式,即truetype。netscape 扶助truedoc ; microsoft则开发了私有的eot ( embedded opentype format, 嵌入式opentype方法),它纵然获得了adobe和monotype字体效劳商的扶助,然而没有赢得更普遍的承认,由于用户不想与扑朔迷离的、仅属于microsoft的本领打交道。
十年后,@font -face王者返来,而且此刻看上去仍旧是如许。2007 年,microsoft为一切人盛开了eot,并把它们的eot倡导提交给w3c。然而这逐一次,因为drm ( digit rights management,数字版权处置)担心,其余的刘览器供给商中断扶助它。microsoft 用来把.tf字体变换成.eot 的东西(称为weft,web嵌入式字体东西)并没有起到应有的效率。很多人创造运用它季节人污染而且使人受挫,督促开发职员探求其余的采用。
明显,这时候须要新的方法:它包括opentype.无需承诺、只景码而且起码与eot一律高效。如许- "种方法是woff(web盛开字体魄式),它是字体设计师formuat, web盛开字体魄式),它是字体设计师erikvan boklnd和talleming在moilla的jonathan kew的扶助下共同处事的功效,并月由, web字体处事组( web fonts working group)举行了进一步的开发dagget牵头的moilla firefox 3.6变成第一款带有woff扶助的浏收盟microsoft在internet explorer 9中增添了对woff的实足扶助:co ",chrome在本子5.0中增添了对它的扶助,webkit也将增添woff扶助2009年2月,字体编纂器fontforge增添了woff扶助,所以此刻不妨径直把字体导出为woff。
woff是鉴于sfint的字体(如truetype font或tf、opentype font或otf、open font fomat或off )的从新打包的收缩本子,引导其载入巨细比opentype和truetype字体要小得多。woff囊括可选的元数据,承诺字体供给商运用元数据和私用数据标志它们的字体一这是 woff获得了重要的字体造字商扶助的重要因为。动作一种通用的web字体规范,woff 1.0 经过运用如实的文本包办图像大概多种文本代替本领,无助于于促成web上充分的版式,在线保持品牌标识以及矫正网站的可考察性,使得它们更简单被探求引擎创造。运用woff的另一个一致要害的长处是:运用其余谈话创造网站变成大概,个中-些谈话没有普遍可用的字型。
“对于web设计师来说,woff表示着以至更多的笔墨效劳商将介入web承诺.而且不妨运用多种办法购置字型承诺。你大概仍旧从fonfror赢得了woff文献的承诺证“,typekit的笔墨司理tim brown如许说道,typekit是最早的web字体托付和托管效劳之一。
2.现在web版式的情景
回到2006年,oliver richensein依附一个果敢的证明迟疑了设计程序,他证明迟疑了波及程序,他宣称“web上95%的消息都是口语言,web设计师该当在产生口语言的重要学科(即版式)中赢得杰出培养和训练的讲法是最符合论理的。“即使他是在即日写出这篇作品,将不会如许有争议。回到谁人期间,flash和”美丽的图片“统制着设计界;数目有限的体例字体使图形设计师感触懊丧,而且不及以鼓励重要依附自习成才的web设计师冲破web版式的控制。
一切那些变换都要归功于一串偶尔创造的事变一从 john boardley的网站ioetypogaphly com (专用来百般笔墨)的胜利启用,到css版式中的最新发达和@font- face的王者返来,到字体托付效劳(如typekit或fontdeck)的创造和web字体的欣赏器级扶助,再到本领横溢的web设计师依附精巧的查看力赶快掠过版式详细,她们冲破了在web上运用版式不妨实行什么功效的范围。遽然,设计界发端以一种新的见地对于web版式,沉沦于笔墨的设计师遏止了只商量到安定的顽固做法,发端在屏幕上考查百般笔墨,并居中赢得欢乐。
